Newest Post
Archive for Desember 2016

Japanese theatrical poster
| Directed by | Noriyuki Abe | |
|---|---|---|
| Produced by |
|
|
| Screenplay by | Masahiro Okubo | |
| Based on | Bleach by Tite Kubo |
|
| Starring | ||
| Music by | Shirō Sagisu | |
| Cinematography | Toshiyuki Fukushima | |
| Edited by | Junichi Uematsu | |
Production
company |
||
| Distributed by | Toho | |
Release dates
|
|
|
Running time
|
94 minutes | |
| Country | Japan | |
| Language | Japanese | |
| Box office | ¥630 million (US$7.6 million) | |
Ok klik downlod y
Support of lk21.tv
Tag :// Video

Japanese theatrical poster
| Directed by | Noriyuki Abe | |
|---|---|---|
| Written by | Natsuko Takahashi | |
| Based on | Bleach by Tite Kubo |
|
| Starring | Masakazu Morita Fumiko Orikasa Kentarō Itō Ryōtarō Okiayu Romi Park Shin-ichiro Miki Fumihiko Tachiki Tomoko Kawakami Aya Hirano Hiroshi Kamiya |
|
| Music by | Shiro Sagisu | |
| Cinematography | Toshiyuki Fukushima | |
| Edited by | Hidetoshi Okuda Junichi Uematsu |
|
Production
company |
||
| Distributed by | Toho | |
Release dates
|
|
|
Running time
|
95 minutes | |
| Country | Japan | |
| Language | Japanese | |
| Box office | ¥600 million (US$6.6 million) | |
Ayo Didownload video nya yah
Support of lk21.tv
Tag :// Video

The North American promotional poster for the film.
| Japanese | 劇場版BLEACH The DiamondDust Rebellion もう一つの氷輪丸 | |||
|---|---|---|---|---|
| Hepburn | Gekijōban Burīchi Za Daiyamondo Dasuto Reberion Mō Hitotsu no Hyōrinmaru | |||
| Directed by | Noriyuki Abe | |||
| Written by | Michiko Yokote | |||
| Based on | Bleach by Tite Kubo |
|||
| Starring | Masakazu Morita Fumiko Orikasa Romi Park Akira Ishida |
|||
| Music by | Shiro Sagisu | |||
| Cinematography | Toshiyuki Fukushima | |||
| Edited by | Hidetoshi Okuda Junichi Uematsu |
|||
Production
company |
||||
| Distributed by | Toho | |||
Release dates
|
|
|||
Running time
|
95 minutes | |||
| Country | Japan | |||
| Language | Japanese | |||
| Box office | ¥760 million (US$7.0 million) | |||
Ok langsung di download aja y movienya
Support of lk21.tv
Tag :// Video

Directed by
| Noriyuki Abe | ||
| Written by | Masashi Sogo | |
| Based on | Bleach by Tite Kubo |
|
| Starring | Masakazu Morita Fumiko Orikasa Kentarō Itō Ryōtarō Okiayu Romi Park Shin-ichiro Miki Fumihiko Tachiki Tomoko Kawakami Chiwa Saitō Masashi Ebara |
|
| Music by | Shiro Sagisu | |
| Cinematography | Toshiyuki Fukushima | |
| Edited by | Hidetoshi Okuda Junichi Uematsu |
|
Production
company |
||
| Distributed by | Toho | |
Release dates
|
|
|
Running time
|
93 minutes | |
| Country | Japan | |
| Language | Japanese | |
| Box office | ¥550 million (US$4.7 million) |
Ok LANGSUNG Aja download filmnya
Download
Support by lk21.tv
Support by lk21.tv
Tag :// Video

Sutradara
| Nizam Razak | |
| Penulis | Nizam Razak Anas Abdul Aziz |
| Berdasarkan | BoBoiBoy |
| Pemeran | Nur Fathiah Diaz Nur Sarah Alisya Yap Ee Jean Dzubir Mohd Zakaria Wong Wai Kay Mohd Fathi Diaz Azman Zulkiply Anas Abdul Aziz Nizam Razak |
| Musik | Yuri Wong |
| Sinematografi | Muhammad Rikza Sholihin |
Perusahaan
produksi |
|
| Distributor | Primeworks Studios |
Tanggal rilis
|
|
Durasi
|
100 menit |
| Negara | |
| Bahasa | Bahasa Melayu |
Sekelompok alien jahat yang menamakan diri mereka "Pasukan Tengkotak" datang ke Bumi untuk menculik Ochobot. Tujuan mereka menculik Ochobot adalah sebagai petunjuk untuk mencari asal kekuatan dari Ochobot, yaitu sebuah sfera kuasa (Bahasa Indonesia:
bola kekuatan) bernama Klamkabot yang ternyata adalah generasi
terdahulu Ochobot. BoBoiBoy dan kawan-kawan, termasuk Adu Du dan Probe,
harus berusaha membebaskan Ochobot sekaligus menghalangi Tengkotak
mendapatkan sfera kuasa tersebut. Perjalanan mereka akan membawa mereka kepada petualangan yang penuh dengan aksi, komedi dan tempat yang indah.
Ok langsung saja download filmnya
Tag :// Video
Penggunaan form hanya menggunakan HTML saja tidak akan terlalu berguna. Form biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user, dan akan diproses dengan bahasa pemograman web seperti JavaScript atau PHP, dan disimpan di dalam tabelMySQL. Untuk pembahasan lebih lanjut, saya akan menjelaskannya pada tutorial tentang PHPdan JavaScript.
Tag dasar yang akan kita gunakan untuk membuat form di HTML adalah tag form, input, textarea, select dan option.
Pengertian tag <form>
Sebuah form dalam HTML harus berada di dalam tag form, yang diawali dengan <form> dan diakhiri dengan </form>. Tag form akan membutuhkan beberapa atribut untuk dapat berfungsi dengan seharusnya.
Atribut pertama adalah action, yang berfungsi untuk menjelaskan kemana data form akan dikirimkan. Biasanya nilai dari atribut action ini adalah alamat dari sebuah halaman PHP yang digunakan untuk memproses isi data form.
Atribut kedua adalah method, yang berfungsi untuk menjelaskan bagaimana data isian form akan dikirim oleh web browser. Nilai dari atribut method ini bisa berupa get atau post.
Perbedaan method get dan method post adalah, jika kita mengisi atribut method dengan get(dimana ini adalah nilai default seandainya atribut method tidak ditulis) maka isian form akanterlihat pada url browser. Method get ini biasanya digunakan untuk query pencarian. Method postbiasanya digunakan untuk data yang lebih sensitif seperti yang berisi password, atau registrasi user. Data hasil form tidak akan terlihat pada browser.
Struktur dasar form akan terlihat sebagai berikut:
<form action="prosesdata.php" method="post"> ...isi form... </form>
Mengenal tag <input>
Tag input merupakan tag paling banyak digunakan di dalam form dan memiliki banyak bentuk, mulai dari isian text biasa, text password, checkbox, radio, sampai dengan tombol submit, semuanya dalam bentuk tag <input>.
Bentuk-bentuk dari keluarga tag input ini dibedakan berdasarkan atribut type:
- <input type=”text” /> atau bisa juga <input /> adalah textbox inputan biasa yang menerima input berupa text, contohnya digunakan untuk inputan nama, username, dan inputan yang berupa text pendek. Input type text ini juga bisa memiliki atribut value yang bisa diisi nilai tampilan awal dari text
- <input type=”password” /> dalam tampilannya sama dengan type text, namun teks yang diinput tidak akan terlihat, akan berupa bintang atau bulatan. Biasanya hanya digunakan untuk inputan yang sensitif seperti password.
- <input type=”checkbox” /> adalah inputan berupa checkbox yang dapat diceklist atau di centang oleh user. User dapat memilih atau tidak memilih checkbox ini. Type checkboxmemiliki atribut checked yang jika ditulis atau diisi dengan nilai checked, akan membuat chexkbox langsung terpilih pada saat pertama kali halaman ditampilkan. Contoh inputancheckbox berupa hobi, yang oleh user dapat dipilih beberapa hobi.
- <input type=”radio” /> mirip dengan checkbox, namun user hanya bisa memilih satu diantara pilihan group radio. Type radio ini berada dalam suatu grup dan user hanya bisa memilih salah satunya. Contoh inputan type radio adalah jenis kelamin.
- <input type=”submit” /> akan menampilkan tombol untuk memproses form. Biasanya diletakkan pada baris terakhir dari form. Atribut value jika diisi akan membuat text tombol submit berubah sesuai inputan nilai value.
Perhatikan juga bahwa seperti tag <img> dan <br>, tag <input> juga merupakan tag yang berdiri sendiri dan tidak membutuhkan penutup tag.
Mengenal tag <textarea>
Tag textarea pada dasarnya sama dengan input type text, namun lebih besar dan dapat berisi banyak baris. Panjang dan banyak baris untuk text area di atur melalui atribut rows dan cols, atau melalui CSS.
Contoh penggunaan textarea adalah sebagai berikut:
<textarea rows="5" cols="20">
Text yang diisi dapat mencapai banyak baris
</textarea>
Elemen yang berada diantara tag textarea akan ditampilkan sebagai text awal dari form.
Mengenal tag <select>
Tag select digunakan untuk inputan yang telah tersedia nilainya, dan user hanya dapat memilih dari nilai yang ada. Tag select digunakan bersama-sama dengan tag option untuk membuat box pilihan.
Contoh penggunaan tag select adalah sebagai berikut:
<select>
<option>Pilihan 1</option>
<option>Pilihan 2</option>
<option value="pilihan ketiga">Pilihan 3</option>
</select>
Ketika form dikirim untuk diproses, nilai dari tag <option> akan dikirimkan. Nilai ini adalah berupa text diantara tag option, kecuali jika kita memberikan atribut value. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya atribut value ini tidak akan tampak dalam tampilan form.
Tag select memiliki atribut selected yang dapat ditambahkan agar tag select berisi nilai awal. Contoh penggunaanya adalah sebagai berikut:
<select> <option>Pilihan 1</option> <option>Pilihan 2</option> <option value="pilihan ketiga" selected>Pilihan 3</option> </select>
Mengenal Atribut: Name
Setiap tag inputan di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server nantinya. Di dalam halaman proses (yang biasanya berupa bahasa PHP atau ASP), nilai dari atribut name inilah yang akan menjadi variabel form. Contoh pemakaiannya adalah sebagai berikut:
<input type="text" name="username"> <input type="text" name="email">
Kedua input diatas akan tampak sama persis, namun pada saat pemrosesan data, masing-masing akan dibedakan menurut atribut name.
Akhirnya, Sebuah Form Utuh
Merangkum seluruh tag form HTML yang telah kita bahas diatas, maka saatnya untuk membuat sebuah form HTML. Silahkan buka text editor, dan tuliskan kode HTML berikut, lalu save sebagaiformulir.html
Contoh penggunaan tag form:
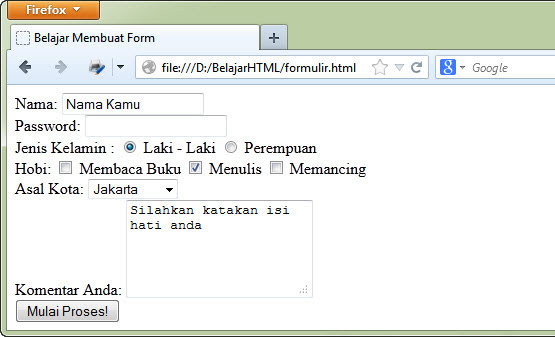
<!DOCTYPE html> <html> <head> <title>Belajar Membuat Form </title> </head> <body> <form action=" formulir.html" method="get"> Nama: <input type="text" name="nama" value="Nama Kamu" /> <br /> Password: <input type="password" name="password" /> <br /> Jenis Kelamin : <input type="radio" name="jenis_kelamin" value="laki-laki" checked /> Laki - Laki <input type="radio" name="jenis_kelamin" value="perempuan" /> Perempuan <br /> Hobi: <input type="checkbox" name="hobi_baca" /> Membaca Buku <input type="checkbox" name="hobi_nulis" checked /> Menulis <input type="checkbox" name="hobi_mancing" /> Memancing <br /> Asal Kota: <select name="asal_kota" > <option value="Kota Jakarta"> Jakarta</option> <option>Bandung</option> <option value="Kota Semarang" selected>Semarang</option> </select> <br /> Komentar Anda: <textarea name="komentar" rows="5" cols="20"> Silahkan katakan isi hati anda </textarea> <br /> <input type="submit" value="Mulai Proses!" > </form> </body> </html>
Terlepas dari tampilan yang kurang rapi, kita telah membuat sebuah form
utuh (tampilan form dapat diubah dengan mudah menggunakan CSS).
Perhatikan bahwa untuk atribut target saya mengisinya dengan: formulir.html dan atribut method dengan nilai get, sehingga pada saat anda klik kombol mulai proses, perhatikan perubahan pada alamat address bar browser, akan tampil tambahan seperti berikut:
file:///D:/BelajarHTML/formulir.html?nama=Andi&password=rahasia &jenis_kelamin=laki-laki&hobi_nulis=on&asal_kota=Bandung &komentar=Sudah+mahir+html
Jika diperhatikan dengan lebih lanjut, semua isian form tampak terlihat dari baris ini (karenamethod form kita set menjadi get) setiap nilai dibatasi dengan karakter dan (&) sedangkan spasi di ubah menjadi karakter tambah (+)
Pembuatan form tampak sedikit rumit, namun ini sepadan dengan
kemampuannya untuk menampung data yang berharga dari user kita. Dalam
tutorial lainnya kita akan membahas tentang cara memproses inputan form
ini dengan bahasa pemograman PHP
Tag :// Pemrogaman WEB
ANATOMI TABEL PADA HALAMAN WEB
Anatomi Tabel SEderhana
Dalam
Membuat tabel dalam WEB
diperlukan
3 unsur yaitu :
1.<table> = Untuk memanggil tabel
2.<tr> = Untuk membuat baris pada tabel
3.<td> = Untuk membuat kolom (tempat mengisikan
data)
Contoh
<html>
<head>
<title>
Anatomi Tabel Sederhana </title>
<body>
<table>
<tr>
<td>
No </td>
<td>
Nama </td>
<td>
Nilai Pemrogaman Dasar </td>
<tr>
<td>
1 </td>
<td>
Abdu Rrohman Ghoni </td>
<td>
90 </td>
</tr>
<tr>
<td>
2 </td>
<td>
Abdul Azis </td>
<td>
85 </td>
</tr>
<tr>
<td>
3 </td>
<td>
Abdullah Tsani Al-Amanah </td>
<td>
10 </td>
</tr>
</table>
</body>
</head>
</html>
Maka
hasilnya
Untuk
Mengatur Tinggi dan lebarnya
Maka
beri Atribut
<width> : Untuk lebar
<height> : Untuk tinggi
TABEL SPANning
Tabel
Spanning
:
Menggabungkan 2 tabel / menggabungkan kolom / pun baris
Atribut
yang dipakai adalah
1.<Rowspan> : Untuk menggabungkan Baris tabel
2.<Colspan> : Untuk menggabungkan Kolom tabel
Contoh
<rowspan>
<html>
<head>
<title>
Anatomi Tabel Sederhana </title>
<body>
<table
border="10">
<tr>
<td
rowspan="4"> No </td>
<td>
Nama </td>
<td>
Nilai Pemrogaman Dasar </td>
<tr>
<td>
Abdu Rrohman Ghoni </td>
<td>
90 </td>
</tr>
<tr>
<td>
Abdul Azis </td>
<td>
85 </td>
</tr>
<tr>
<td>
Abdullah Tsani Al-Amanah </td>
<td>
10 </td>
</tr>
</table>
</body>
</head>
</html>
Maka
hasilnya :

Contoh
<Colspan>
<html>
<head>
<title>
Anatomi Tabel Sederhana </title>
<body>
<table
border="10">
<tr>
<td
colspan="2"> No & Nama</td>
<td>
Nilai Pemrogaman Dasar </td>
<tr>
<td>
1. </td>
<td>
Abdu Rrohman Ghoni </td>
<td>
90 </td>
</tr>
<tr>
<td>
2. </td>
<td>
Abdul Azis </td>
<td>
85 </td>
</tr>
<tr>
<td>
3. </td>
<td>
Abdullah Tsani Al-Amanah </td>
<td>
10 </td>
</tr>
</table>
</body>
</head>
</html>
Maka
Hasilnya :

DESAIN HALAMAN WEB DENGAN TABEL
Contoh
:
<html>
<head>
<title>
Membuat Jadwal Sekolah </title>
<body
background="545909.jpg">
<br><marquee
scrollamount="50" direction="right"><Font
face="Cambaria" size="7"
Color="red"><Center> Jadwal SMK N 2 Karanganyar
</center></font></marquee></br>
<table
bgcolor="transparent" align="center" border="10"
bgcolor="blue">
<tr
bgcolor="green">
<td>
JAM </td>
<td>
Senin </td>
<td>
Selasa </td>
<td>
Rabu </td>
<td>
Kamis </td>
<td>
Jumat </td>
</tr>
<tr>
<td>
1 </td>
<td>
Upacara </td>
<td
rowspan="2"><font color="brown"> Matematika
</font></td>
<td
rowspan="4"><font color="gold"> Jaringan Dasar
</font></td>
<td
rowspan="2"><font color="blue"> Bahasa Jawa
</font></td>
<td
rowspan="2"><font color="red"> Matematika
</font></td>
</tr>
<tr>
<td>
2 </td>
<td
rowspan="3"> Olahraga </td>
</tr>
<tr>
<td>
3 </td>
<td
rowspan="2"><font color="brown"> prakarya
</font></td>
<td
rowspan="2"><font color="blue"> Sistem Komputer
</font></td>
<td
rowspan="3"><font color="red"> Pemrogaman WEB
</font></td>
</tr>
<tr>
<td>
4 </td>
</tr>
<tr>
<td>
5 </td>
<td
rowspan="3"> Agama </td>
<td
rowspan="4"><font color="brown"> Perakitan
Komputer </font></td>
<td
rowspan="2"><font color="gold"> PKN
</font></td>
<td
rowspan="2"><font color="blue"> Pemrogaman Dasar
</font></td>
</tr>
<tr>
<td>
6 </td>
<td
rowspan="2"><font color="red"> Sholat Jumat
</font></td>
</tr>
<tr>
<td>
7 </td>
<td
rowspan="2"><font color="gold"> Bahasa Indonesia
</font></td>
<td
rowspan="2"><font color="blue"> Sejarah Indonesia
</font></td>
</tr>
<tr>
<td>
8 </td>
<td
rowspan="2"> Fisika </td>
<td><font
color="red"> Pemrogaman WEB </font></td>
</tr>
<tr>
<td>
9 </td>
<td
rowspan="2"><font color="brown"> Seni Budaya
</font></td>
<td
rowspan="2"><font color="gold"> Bahasa Inggris
</font></td>
<td
rowspan="2"><font color="blue"> Bahasa Indonesia
</font></td>
<td><font
color="red"> BP/PK </font></td>
</tr>
<tr>
<td>
10 </td>
<td
rowspan="3"> Sistem Operasi </td>
<td
rowspan="3"><font color="red"> Simulasi Digital
</font></td>
</tr>
<tr>
<td>
11 </td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
12 </td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
<hr><p
align="right"><font size="5"
color="black"><marquee width="50%"> SMK N 2
Karanganyar </marquee></font></p></hr>
</body>
</head>
</html>
Maka
Hasilnya :

Tag :// Pemrogaman WEB